
UFC 5 FEATURE DESIGN
About UFC
UFC is a series of fighting games based on the mixed martial arts promotion Ultimate Fighting Championship (UFC) developed by EA Vancouver and published by EA Sports.
Since December 2021, I have been working on improvements to existing game features of UFC, including the popular Career mode. I also drove the new feature designs of the UFC 5.
Other works at UFC:
Key Achievements
-
Owned and drove the design of over 10 game features from end to end
-
Conducted 5 user studies via interactive prototypes and game builds
-
Introduced new framework to test hypothesis in the early stage of production
-
Standardized the UX workflow from explorations to hand-off and created documentation for internal use
Feature Example - UFC5 Fight Week
The Background
In our analysis of UFC 4, we identified a significant segment of low-session-time players, commonly referred to as 'casual players', who typically engage with the game for shorter durations. Interestingly, our data revealed a recurring trend where a notable number of these players return to the game during real-life Pay-Per-View (PPV) fight week events. This insight opens up avenues for tailored engagement strategies to enhance player retention during these key periods.
" I remember one time I saw some fights with my cousin; when it ended, I immediately just downloaded UFC and started playing it all over."
- From UFC Casual Player Interview
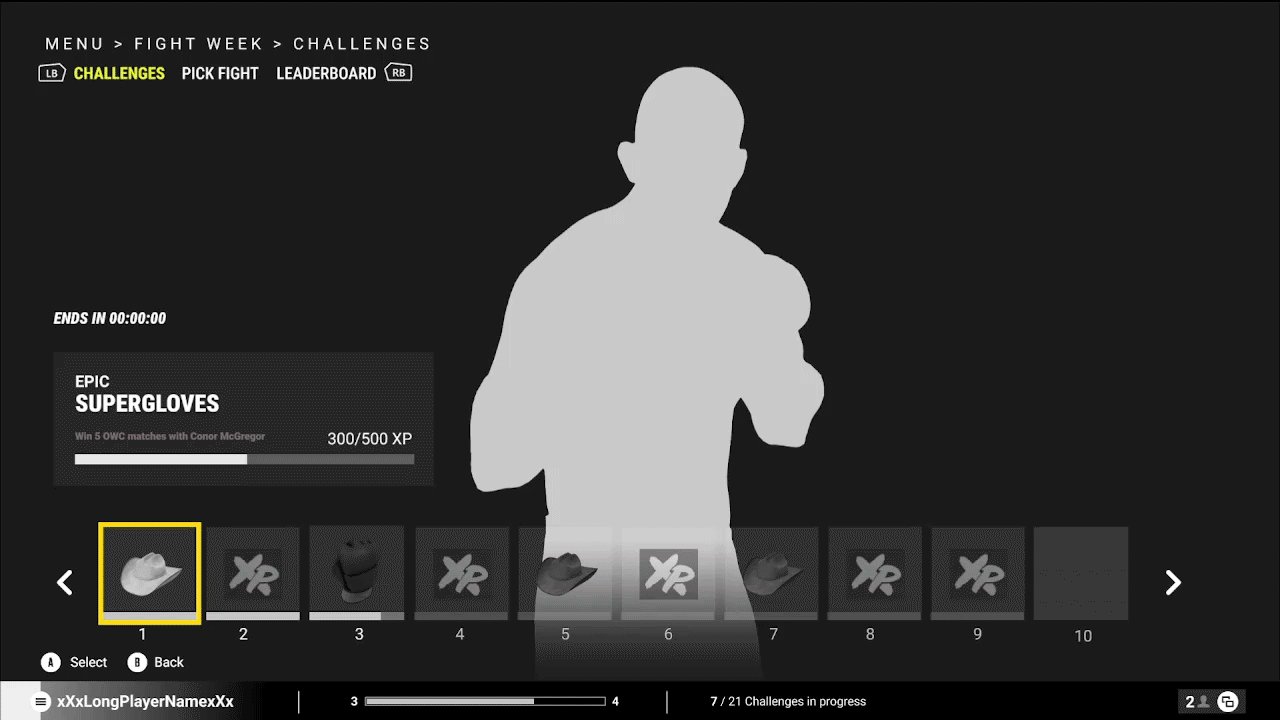
A new feature, Fight Week, was introduced to connect the UFC console game with live events. It allows players to earn in-game currency by picking the correct winners of the real-life PPV fight events.

The Process
TLDR: Faced with a tight timeline and joining late in the project, I implemented a framework to advance user testing earlier in the production cycle. This shift allowed for quicker validation of assumptions and fostered a more iterative design process, significantly improving our approach under challenging circumstances.
When I joined the team, they were deep into the production stage, eagerly progressing towards developing wireframes. The timeframe allocated for this phase was notably brief, with an average of just 1-2 weeks per feature from brief to wireframe delivery. This rapid pace presented a clear challenge for executing a thorough UX process.
Stage 1: Kick-off meeting
-
With the feature producers, designers, and engineers
-
Understood the feature intention, problems behind and find out any historical data/player research to support the decision
-
Defined the scope and priority of features
-
Aligned constraints and initial design concepts
Why we are doing this feature?
-
Retention rate is relatively low for casual player
-
But big PPV events create big spikes in our game’s DAU
The business goals
-
Increase time of engagement
-
Funnel players into other modes
How to connect the game with PPV fight event event?
The team decided to use reward system for motivating players to engage in these events in UFC game (pick the winners) as well as playing other game modes (complete in-game challenges).

DAU spikes on big PPV events

Stage 2: Explore
We conducted a competitor analysis to understand how other games integrate real-world events. Additionally, we delved into the dynamics of real-life Pay-Per-View and other sports events to gain deeper insights. This research was instrumental in informing our strategy for connecting UFC 4 with live events, enriching the overall player experience.

Rewards system in various games

Sport event examples
Stage 3: Define goals
After understanding the background from the producers, it was time to form user stories and design goals.
-
As a user, I want to play a entire new game mode with different mechanic (not only fighting), so I can take a break from repetitive gameplay.
-
As a user, I want to take part in the actual real world event in UFC game, so that I will be hyped about the upcoming event.
Design principles:
-
Connect to real world: to notify player the connection between UFC game and PPV fight week event
-
Unique experience: to create a refreshing and unique experience different from typical UFC gameplay
-
Intuitive information: to enable player pick their fight intuitively with the information provided.
Stage 4: Develop
-
Crafted user flow and identify potential touchpoints
-
Visualized various ideas using wireframes
-
Generated prototypes via Figma to test and showcase the detailed interactions
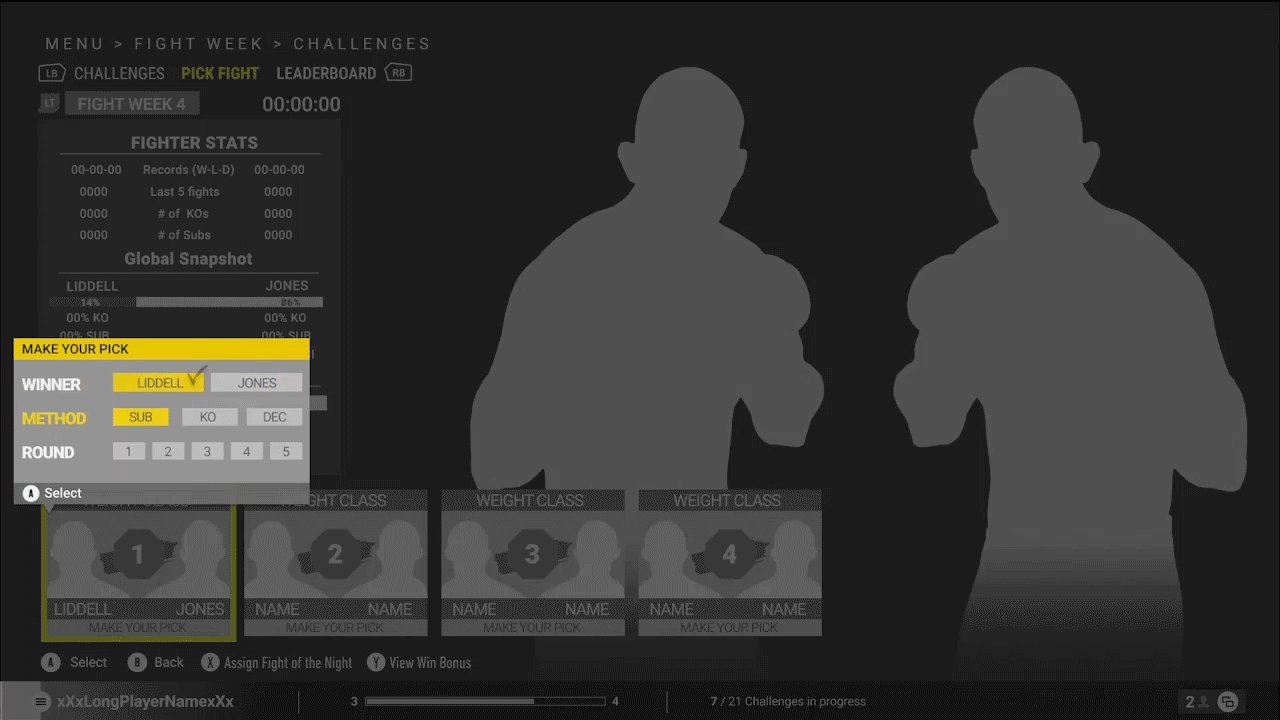
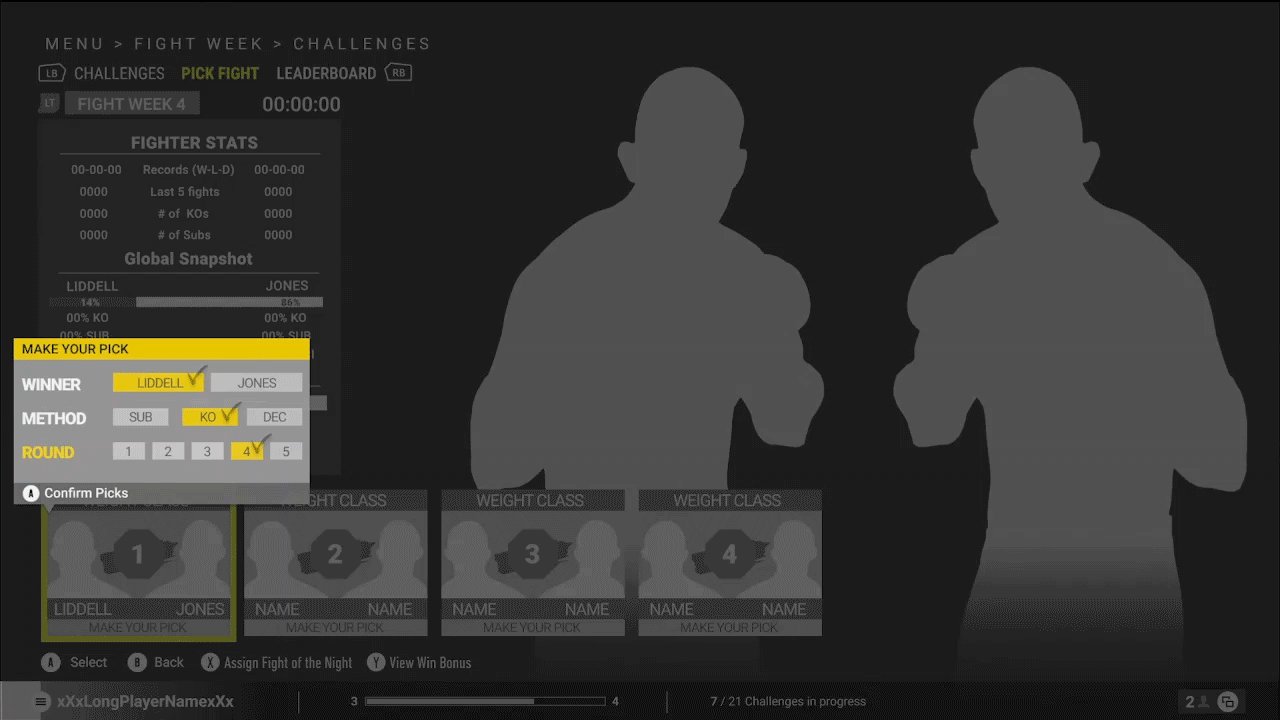
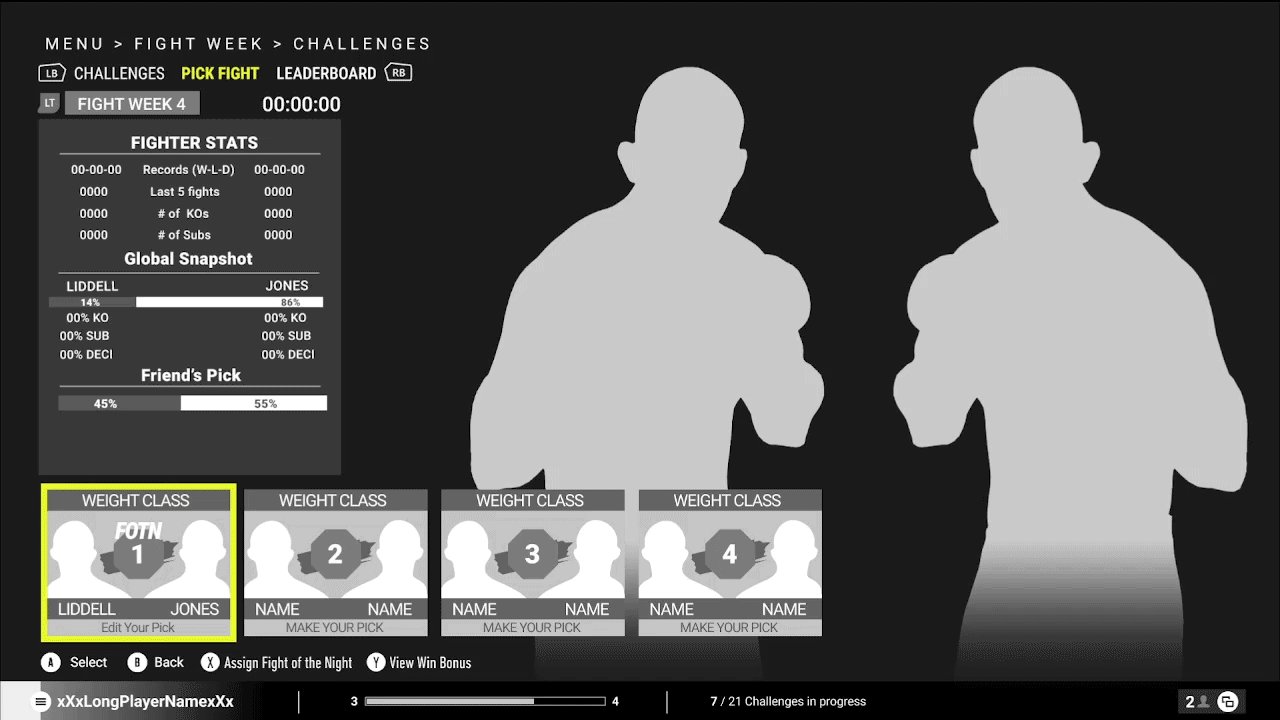
The wireframes on the right show some iterations on the pick fight feature.




Stage 5: Deliver
-
Review with designers, producers, and engineer
-
Iterated the designs based on feedback
-
Crafted handoff documentation with all the states, variations, potential cases, and flows


"It doesn't sound right."
Despite grasping the rationale behind our features, there remained a sense that something was missing in our designs. In moments of respite from the busy schedule, I was driven to explore ways to enhance our process. The key issues at the forefront of my mind included:
-
"Is it solving the real problem?" We are uncertain about the solution because of a lack of research.
-
The designers (including me) made some assumptions about the designs, as we do not have data / research about our players.
I introduced an early testing framework to UFC's usual development process. This strategic change enabled quicker iterations and early assumption testing. More details on pitching this framework to leadership are in the 'UX Validation Process' section.
Circle back and Refine
Following the implementation of the validation framework, we carried out low-bandwidth user tests with Figma prototypes for quick feedback, and in-depth game build prototype testing in collaboration with UX researchers for detailed player sentiment analysis.
Round 1: Figma prototype usability testing
Planned and facilitated the user tests
Goal: To identify possible friction points in the feature
Format: 1/2 hour remote moderated test
Participants: 11 players (mixed knowledge level of the UFC 5 fight week)
Findings
From the tests, we noticed some common usability issues:
-
Every users expect to have the ability to move back up and change results freely, instead of guiding them in the flyout interactions.
-
Selection make sense but navigation back up needs to be added.
-
Users indicate that they would like to refer to the stats outside of the flyout, which is blocking the info panel in this design.
After the tests, I iterated the designs based on user test findings.

More intuitive visualization of the information


Flip over cards instead of flyouts to avoid blocking the information
Round 2: Game build prototype testing
Collaborated with UX researchers to plan the remote the test
Goal: To test the usability and general understanding of the game mode from a non-hardcore player
Format: 1 hour remote moderated test
Participants: 9 Casual players
Positive Findings
-
Most Players can connect the feature with real life PPV events and understand it's a "betting" feature in order to win some rewards in the game.
-
The feature are commonly welcomed and some players showed strong intent to trial play our fights
Some players are confused about
-
Players are not sure about what reward/how many points they can win if they are correct about the picks
-
Casual players are confused about some abbreviations like DEC for decision
Further iterations are made with the visual designers.

What have I learned?
The show must go on!
There isn't always an ideal process.
As mentioned before, we sort of skipped the Discovery and Define Stage in the first few features.

The team unanimously agreed that the process, constrained by time, had led to compounding challenges in later production stages. Determined to prevent such issues in future cycles, we embarked on a thorough investigation of the problems and potential solutions.Major problems we spotted and the solutions:

Uncertain about the problems we are solving
Work with UXR to set up a data based ideation process
Sometimes assumptions need to be made.
Resource and time constraints often resulted in limited research and ideation insights, forcing us to work with unvalidated assumptions due to the tight production schedule. It might be unavoidable, however, to test these assumptions when possible and propose necessary changes.
Fortunately, we had the opportunity to collaborate with User Experience Researchers (UXR) in the later stages of production. This collaboration allowed us to validate our assumptions and propose improvements based on genuine user feedback, significantly enhancing the user experience.

The keys to success are
alignment and communication.
AAA game development involves a range of stakeholders, from producers and engineers to designers, artists, and leadership. To achieve buy-in, it’s essential to keep these various parties informed from the very beginning.
Maintaining regular contact with different groups allows us, as designers, to understand the unique constraints, priorities, and requirements of each discipline. This collaborative approach simplifies decision-making, accelerates stakeholder approval, and helps avert a domino effect of challenges.


.png)
